We learn about HTML elements and most of the elements have attributes, which provides extra information about elements.
All attributes are mention in two parts − a name and a value
for example : name=”value”
Name is the property of element like
image element <img> and for this element property name is src attribute. <img src>
Value is the value of element property to be write inside a quotations.
<img src = "www.domain.com/images/ample.jpg">
The image element <img> contain the width and height attributes to specifies the width and height of the image.
For Example
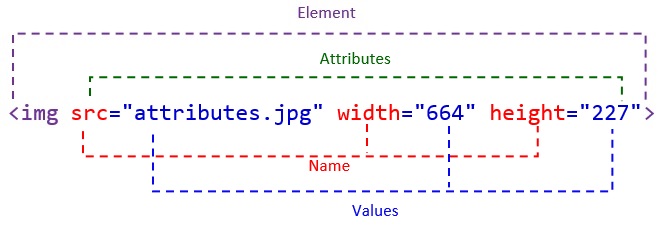
<img src="attributes.jpg" width="664" height="227">
Note: Make sure HTML file and image should be in same location.
Copy the below HTML code into Notepad:
<!DOCTYPE html>
<html>
<head>
<title> HTML Attribute</title>
</head>
<body>
<h4>Following is the example of image attribute.</h4>
<img src="attributes.jpg" width="664" height="227">
</body>
</html>
Final output will show following result: